User experience, or UX is one of the biggest trending elements of web design, and you'll probably find that most digital agencies use the term a lot.
But what is UX, and why is it so important?
In this guide, we'll talk about the basic principles of UX, how to apply it to a project, how it impacts things like SEO and marketing, and how to make it the foundation of your digital strategy.
We'll discuss:
By the end of this article, you'll know exactly how UX impacts your web project (and beyond), and how to differentiate a digital agency that really does UX, from an agency that simply talks about it.
What is UX?
User Experience, or UX is used as a term to describe what a user does on your website.
That might sound pretty straightforward, but the more you explore UX, you discover that it's a complex and essential part of every website project.
You'll also find that lots of people talk about UX Design, (including us from time to time!), but that term is a bit of a misnomer.
The term User Experience Design implies that you're just looking at the visuals, or maybe just the UI design and interface, but UX encompassess much, much more.
What's the difference between UX and UI?
UI (or U I) stands for User Interface, and it basically covers the elements of a site that a user interacts with. UI design is an essential part of the overall UX strategy for a project, but shouldn't be looked at in isolation.
UI is also known as interaction design, user interface design, graphical user interface or GUI.
Basically it's designing the functional areas of your website, and how to make those processes simple to understand.
And although that's a big part of UX, to have fully user centred design, you need to look at much, much more than that.
UX looks at the big picture for your project. Who your customers are and what they're trying to achieve. What your business is trying to achieve.
That's how you create a site, design, messaging and experience that means the most people can meet those goals.
So ideally you want a digital agency that provides UI and UX.
What's the difference between UX and CX?
CX is shorthand for Customer Experience, and this is something that should be a big consideration when you're looking at your UX strategy.
Whilst UX looks at a specific project or product - like your website - CX covers every interaction a customer might have with your company.
For example, picking up the phone, visiting a shop, or after-sales contact like review requests or ongoing marketing.
You should always look at the current CX of your customers as part of your UX strategy.
It's here that you might find pain points that a good website experience can ease. Or elements of the current customer experience that are very positive and you need to keep.
A good example of how CX and UX interact with each other might go like this:
Lots of your customers get in touch by phone.
This takes up a lot of time for your sales team.
This might be because customers are struggling to find contact forms on site. Or that those forms are too complex to fill out.
So a clearly signposted, simple form solves the issue.
But, what if when customers phone, they receive such a good experience that they are more likely to buy?
In this case you might want to push website users to call instead of email.
So contact CTAs would promote the phone numbers ahead of forms, or offer a "Request a Callback" feature.
This is how you should be using what you know about the current CX to inform your UX choices, and how UX can enhance CX in return.
The two should be symbiotic, so it's imperative that you factor in the full Customer Experience when thinking about your website strategy.
What parts of a project use UX?
Every. Single. One.
UX should be the core of everything you do as a digital agency. From initial planning to design, development, content and marketing.
It's good UX that changes your website from being a box ticked, to an active tool to bring you business.
It can't be an afterthought or just be part of the design, it needs to be baked in to the whole process.
What is a UX designer?
To be a UX designer, you don't actually need to be a graphic or web designer (although a good web designer should definitely work with UI/UX in mind).
To be a UX designer, you're actually just someone who focuses on the user experience.
So that could mean you design for users, develop operating systems, do user research, or even create information architecture.
You might even be a UX writer creating microcopy and more to help users navigate the visual design.
To create a user centred final product, UI/UX designers work closely with every part of the team, but don't need specific skills in each area.
They can be graphic or website designers, but can also be marketers, developers, copywriters or project managers who look at each project UX first.
Realistically, most projects don't need a "UX designer" per se. They need a UX agency, who apply UX principles to all aspects of their work.
UX strategy and planning
Because UX is an approach, not a specific set of rules, there's no set way for it to work. And because it underpins every aspect of a web project, you need to consider it at every point in the process.
Planning
Every project starts with a planning phase, and this is where most of the groundwork gets done.
Of course you'd expect any decent digital agency will start by getting to know more about your company and your industry.
But when your agency is hot on UX, they'll go into quite a lot more depth to make sure they can put together the right strategy for you.
Company background
UX almost always starts with fact finding about the company itself, the industry its in, its products and services and its customers.
This is also a good stage to look at competitors to see what they're doing (both well and badly), and to get a feel for where the organisation stands in its market.
Project goals
What would make this project a success?
You'd probably be amazed how often this question isn't asked, but without clear parameters for success, how can you know if your project is working for you?
You might have several different measurements of success, it might not simply be a case of getting more leads, but perhaps targeting a customer base that's more profitable.
Or generating repeat sales instead of one-offs.
Or creating the right information for customers so they don't have to get in touch to ask.
Your project goals will be central to your UX strategy, as well as your customers' own motivators.
User personas
These are one of the essential tools of a good UX strategy. Most companies have different customers who have distinct motivations and goals.
By identifying several different "personas", you can create unique paths that appeal to their individual motivators and objectives and set benchmarks for success in appealing to each persona.
It's also good to set a hierarchy for your user personas, for example, if Persona Bs tend to spend more with you, they might be the primary focus of the project.
If you want to know how to create user personas for your website, have a look at our Creating Powerful Personas Guide.
Sitemap and content planning
Creating a sitemap and planning the content for your website goes hand in hand, and your UX strategy should be informing both.
This stage of the process should ensure that your website has the right messaging, content sections and hierarchy to create an easy journey for each user persona you've created.
Carding
At Edge of the Web, we like to use a process called "carding" to produce this sitemap. Carding is where we write out cards of all the different content areas we think should go onto a site, and arrange them into a structure.
We take that to our clients and go through the cards, moving them where appropriate, removing or adding content and functionality as needed, until we've put together a sitemap, where each page has a hierarchical content structure.
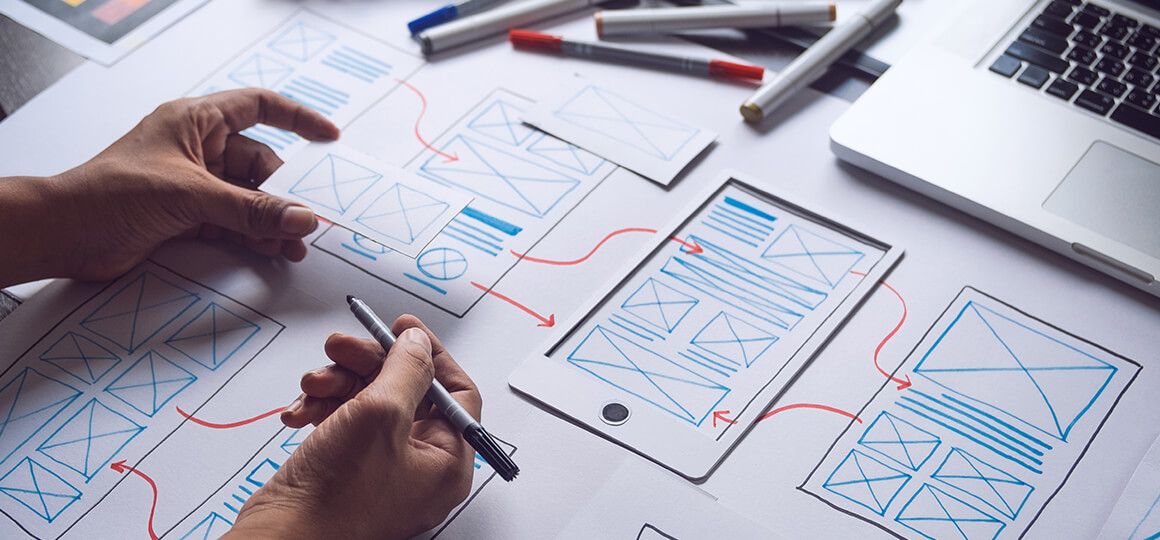
Wireframing
Based on the sitemap you've created, the next step is to create a wireframe.
A wireframe shows the structure of a page without any actual design. It's all in grey and simply has blocks to show where content, images and buttons go.
At Edge of the Web we usually fill out headings and calls to action so that clients understand what content is supposed to go where, and where buttons take you.
We also create the wireframe as an interactive product, so you can actually click the links and see how someone would move through the website.
An interactive wireframe also means you can start testing on different device types, and make sure the layout is suitable for phones, tablets, desktop and oversized monitors.
User testing at the wireframing stage is really helpful to identify bugs, blocks and barriers that might interrupt the UX, and gives you the opportunity to streamline or improve the site before you address the design.
Design
This is the part of the process that most clients get excited about!
The design stage is the moment that creativity takes the lead, but at this stage, just like throughout the rest of your project, UX still needs to be a big consideration.
Styles
When it comes to visuals there are a lot of different UX considerations.
Firstly you want to establish styles fonts and colours to appeal to your identified user personas. But it also involves using visual cues to draw users through the site.
For example, using contrast colours for calls to action so they stand out, or positioning forms where they're easily accessible.
Of course, there's also a huge chunk of creativity that's needed in this process.
It's where your designers can combine their inventiveness and imagination with what they know about the company and customers they're designing for.
That's how they can design something that really speaks to users, as well as creating the atmosphere and style that the business expects.
Devices
A good UX process will include creating layouts and designs for different device types, which will start in wireframing.
But different screen sizes and types also need to be considered in the design phase.
For example, if your desktop design uses things like video and animations, those elements can be a big hassle on mobile, slowing the site down or using up data.
So part of the UX consideration for design needs to include how the site will look on different devices.
Accessibility
This is something that's often forgotten in web design, or only considered as part of the development process, but it's actually really important to think about accessibility in the design process too.
Accessibility online is all about ensuring that people with disabilities can easily use your site.
A lot of it will be covered in development, using accessible coding techniques so that the site is navigable by people with screen readers.
But there are also considerations in the design, such as ensuring that you're using contrasting colours that make text easy to read, using decent font sizes, and keeping in mind users who may be visually impaired or colourblind.
Development
Once the planning, wireframing, and design are underway, you'd be forgiven for assuming that you don't really need to think too much about UX in the development process.
In fact, it's just as important here as everywhere else.
Build
In this guide we've gone through the UX process almost like a linear path, but of course the development team will have been as much a part of the planning and prototyping phases as the design team were.
In lots of agencies (and certainly in ours!), the process isn't Planning then Design then Development, in fact you'll have teams working concurrently.
For example, the development team will be a big part of scoping out the project in terms of functionality, and your design and development teams will both need to have input into the wireframes.
So, much like the styling for the design team, the coding for the dev team is undertaken in line with all the UX strategy that's already been implemented.
Accessibility
Accessibility is a big concern for developers as well as designers, and must be considered during the development process.
One of the key elements is ensuring the site is suitable for screen readers, as well as providing appropriate alt-text for images, so users with visibility issues know what pictures are there.
Page Speed
It's also down to the development team to ensure that the page speed is nice and fast - not just on desktop, but on mobile and tablet too.
Page speed is becoming a big deal for search engines, as users quickly abandon sites that are slow loading. So this is a big deal for your usability and your SEO alike.
Content
Content is often overlooked in UX strategy. There's an assumption that words are part of the marketing strategy, and so on many websites you have the main body of content created by the marketing team, and all other text (like error and success messages) filled in by developers.
But gradually, people are realising that the text that we see as less significant, is actually crucial to UX, and we're seeing the rise of UX Writing as a specific skill set.
In short, UX Copywriting is persuasion, UX Writing is direction.
UX Writing
The key to UX writing is creating clear signs and signals to users to move them to the next stage.
This can be by choosing the right word for a button, the right text in a form field to show a user what to enter, or the right message to show them where they went wrong in a process (along with a route back).
UX writing more about helping a user through a process than encouraging them to take action.
It's a big factor in the success of any web project, so we've written the Ultimate Guide to UX Writing to help explain what it is, why it matters and how to make it work for you.
Copywriting
Essentially all copywriting should be UX driven, but UX Writing is more about the process and journey of a user, while Copywriting is the creation of the main website text, so is a more sales and marketing driven approach.
Copywriting should encourage users through to the project's desired outcomes through content and messaging, and is less concerned with the nuts and bolts of how to take that action.
It's still a huge part of the UX experience, but because the focus of copywriting is persuasion, usability takes a back seat to marketing in this particular task.
UX testing
The only reason that UX testing isn't part of the "How does UX work" section, is because it is so hugely important it deserves a section all to itself!
Naturally, testing is a huge part of the UX experience, and should really be done at every stage of the process, however your workflow is structured.
There are lots of different testing types that you can use, some are more useful than others at particular project stages, and some are more helpful to address specific website issues.
If you'd like a quick run-down of our favourite UX testing methods, check out our top 10.
Usability and UX testing
It's helpful to understand that usability testing is not the same as UX testing, so if you come across experts who tell you that heatmapping, A/B tests and surveys aren't usability testing, that doesn't mean they aren't a big part of a UX testing process.
The difference between usability and UX testing, is that usability is strictly focused on on how someone interacts with the functionality of your site.
It's about the journey from A-Z. How they get there - and if they get there at all.
UX testing of course includes this, but it also covers how people interact with your website emotionally, visually and actively.
Qualitative and Quantitative testing
When you're doing your testing, it's helpful to use a mix of tests that will provide you with qualitative and quantitative results.
Quantitative results will give you a strict number, so it took X clicks, or 3 minutes for someone to find what they were looking for on their website.
Qualitative results are more open, for example, the user found the process confusing or was distracted by other information on site.
Both styles of data will give you really useful feedback, and help you understand how users are interacting with and feeling about your project.
When to do UX testing
You definitely should never leave UX testing until the end of a project.
If you aren't doing any testing until your project is ready, you're running the risk of identifying big problems that could end up unravelling most of the work you've done so far.
Ideally, you should be doing UX testing in some form at every stage in your project from the initial research phase right through to ongoing testing to keep the site relevant and successful post-launch.
Who should do UX testing?
Of course users are pretty important for UX testing, but it's also helpful to involve other groups in your testing procedure.
The Agency
Your design and development team should take care of the initial rounds of UX testing in-house, by performing some standard tests themselves.
These are usually based on usability, accessibility and the more technical and process driven requirements of the site.
The Client
After all, it's your project, so having your own team involved in UX testing is essential, and it's often the client who uncovers issues or suggests solutions that can have a big effect on the success of a project.
The Customers
Having a pool of real users that you can test on is a fantastic resource. These are the people who you're really targeting, so being able to get their input is a massive help.
The Public
The second easiest pool of testees you can find is usually random members of the public.
It's always a good idea to get some people who can be completely objective, who would have no prior knowledge of the company before they started using the site.
Types of UX testing
There are so many different methods for UX testing, and for any project you want to make sure you're using a variety or testing types as well as testing groups, so you can put together a really full picture of how the project is being received as well as how it's being used.
For our favourite tests, take a look at our top 10 UX tests.
Surveys
Surveys are a really good way to kick off a project, as well as gathering feedback closer to the end.
Creating surveys for people within the business to complete, as well as for customers, can really help in the research phase, helping you identify what the project goals need to be.
Once the project is underway, you can create surveys that gather information about people's emotional and visual reaction to the website.
Building that qualitative insight that will help you establish whether the design is appealing to its audience.
Focus Groups
Focus groups are another good way to get customer and user insight about the project.
They can be done as research about the current site or the business, as well as on prototypes or design concepts.
The good thing about focus groups (unlike surveys) is that they can be guided by a member of the team, ensuring that you really get to the bottom of their likes and dislikes.
That way you can establish why someone likes or dislikes something, instead of just a Yes/No response.
Carding
Carding is a great way to perform a little UX testing on the content and sitemap of a website as well as essential planning work.
In this process, you create index cards for each section of content you want on the site, and arrange them into a structure.
It's a great process to do with key staff members, to ensure that you aren't missing content sections.
You can also make sure you're correctly arranging content into the right hierarchy, and that important information isn't being hidden away where it's inaccessible.
Tree Testing
This is a really simple way to see if the Carding process was successful - and is particularly useful for sites where there's a lot of information.
In tree testing you ask people to find a specific item in the hierarchy. If they struggle, it's a sign that you need to place some prominent CTAs or rethink the structure.
First Click Testing
A really quick method of testing that simply asks people to try and do something on the site in one click.
For example, "If you wanted to contact this company, what's your first click?".
This method is particularly useful for testing landing or home page designs, as it finds out if people find it easy to start a significant process on the site.
5 Second Test
This is another good one for home and landing pages.
In a 5 second test, you show the page to someone for 5 seconds, and then ask them a single question about the page, such as: "who do you think this site is for?" or "what did you think was most important on this page?".
Keystroke levels
Another time-based testing process, in this you time how long it takes someone to perform a certain task.
For example, how long (and how many clicks) to get from selecting a product, to completing checkout.
With keystroke levels, you're analysing the time the process takes itself, without having to factor in a user's own knowledge.
So, you should be using an experienced tester for this - for example, one of the development team or someone involved in the project.
Keystroke level testing helps you identify barriers that might prevent people completing a task on the site, and helps you streamline the process.
Heatmaps
Heatmapping can be really useful once you have a prototype or a full website to work with.
Heatmap software shows you what area of your site users are interacting with - not just in page views, but in clicks and mouse movements too.
This helps you build a picture of how people are using the site.
Whether they're using the top navigation ahead of the on-page CTAs. Whether they're not scrolling far enough down the page to see crucial information and much, much more.
A/B testing
This sort of UX testing is best once you've already done some general testing on the site, and have an idea of how an area might be improved.
It's often done after launch, or when you are trying out new landing pages.
A/B testing splits users into different groups and shows them sites that have slight variations to them.
You then monitor how users interact with each version, to see which is performing better.
You should only ever change one element between the A and B types. It could be something as small as the colour of the call to action, or more significant, like the messaging in the main header.
Feedback
Gathering user feedback is part of the ongoing process to make sure your website is and continues to perform brilliantly.
This can take the form of online feedback surveys and questionnaires, polls, reviews, or even requests to interview users about their experience.
Lab Testing
This is one of the most intensive, but valuable forms of testing.
In lab testing, you set out a series of tasks to perform on the website, as well as some general questions, and ask users to complete those tasks while being watched by a moderator.
The moderator will introduce themselves and get some general feedback from the user about their initial reactions to the site before moving on to the testing scenarios.
In these scenarios, the user is encouraged to be as vocal as they can about what they're doing and why, which gives a really deep insight into how they interact with the site.
The moderator can also step in and give advice if the user is getting lost or sidetracked, or hasn't quite understood the task.
It can also be really helpful to record these sessions, and watch them back with the design and development team.
Unmoderated Testing
Also known as remote testing, you run the same tests as the lab testing setup, except you don't have a moderator on hand.
This means you don't need to do the testing in person, and you can have lots of users doing the tests concurrently.
The downside is that you don't get the depth of feedback that you can when there's a moderator present.
Recorded Sessions
Recording user sessions on the website is a great way to test a prototype, or to start and continue testing before and after launch.
By recording the user sessions, you can watch their interactions on the site (with details such as search terms and form data obscured for anonymity and data protection), and see if people are struggling with anything.
This lets you see how real users are interacting with the site, and the areas that they're finding difficult.
The UX process
This title is a little misleading, as there's no set way to create a UX process.
Agencies often take different approaches to UX workflow, and might even change that process project to project.
A lot of the UX approach is driven by how a digital agency works in general, so I've outlined a few of the more obvious processes below.
Waterfall
Most projects traditionally use a traditional methodology known as Waterfall. The process typically goes like this:
Research > Planning > Wireframes > Content > Design > Development > Testing
But it's rare for an agency to stick to this format exactly.
In this process, a UX issue in the planning phase might not be recognised until testing - at which point it's going to be much more complex to resolve. For this reason, it's important to ensure you test regularly throughout development and also in the planning stages.
Don't just leave testing until you have a finished product - test wireframes, prototypes and static designs. Our team work collaboratively throughout, so designers don't consider their "part" done once the design is signed off.
We find that Waterfall works fine simpler web projects, as it balance the need for different teams to work together, whilst still offering a clear structure for progress.

Agile
Agile website development works a little differently, and is incredibly helpful on projects that involve a lot of functionality - such as projects where the website IS the business, or where there's a real uncertainty about the right approach.
With an Agile workflow, we create an initial website as a Minimum Viable Product (MVP), which does the bare essentials.
From this MVP, you research and analyse user interactions and feedback, which you then use to decide what additions, changes or features to include next.
Additional design and development work is done in "design sprints", based on the feedback gathered from the MVP.
The great thing about an Agile workflow, is that no decisions are made about the direction of the project without UX and business needs being the driving force.
It also means that a client isn't committing to a big development project without any certainty that it will be successful.
After every design sprint, you go back and research the customer interactions on the site, gather feedback, and then plan what the best options are for your next sprint.
It means you create a cycle of continual development, based on what your customers want and need.

UX and SEO
UX and SEO are inextricably linked, but distinctly different projects.
When looked at together, they can inform each other to create a really powerful strategy, but when used in isolation you can often find one at odds with the other.
If you're new to the universe of SEO, you can check out our ultimate beginner's guide to search engine optimisation.
How to balance UX and SEO
A really common mistake in lots of website projects, is getting to the end of the website build and then bringing in a marketing manager who looks at the SEO strategy in isolation.
Without being part of the project to start with, they've not had any input, and might not even know about the strategy and plans established at the start.
That sets up a situation where they could push for an SEO and marketing plan that's at odds with the strategy for the site.
So if you have a marketing or SEO team, it's always best for them to be involved right from the beginning.
Not only will they have a great insight into how people are using your current website (if you have one), they'll also be able to plan the ongoing marketing strategy in line with the goals you establish together.
That way, the UX and SEO strategies are in perfect synchronicity, instead of working against each other.
UX in other media
Of course UX isn't just something to think about in web design and development, it's also a consideration for things like product design and even in print.
UX in Print
Whilst UX online is something that's easily monitorable and measurable through analytics and tracking, in print it's a lot more difficult.
But that doesn't mean that UX isn't just as important when designing for print.
Most UX considerations in print are similar to how you need to think about UX in web design, starting with creating user persona for your target audience, identifying their (and your) goals for the project, and then putting together a strategy.
The design approach for print is often will be led by the content, messaging and format of what you're designing, in line with your planning and goals.
UX in print is much more about design appeal and visibility.
UX in Product Design
For product design, UX is a huge part of the process.
If you're creating a new kitchen appliance, making it easy to use, wash and store is probably more important than how it looks.
But again, the process of UX strategy in product design is very similar to a web project - particularly if you're creating software or online tools.
The big difference in product design, is testing.
For example, you might not manufacture a mug specifically to go in the dishwasher, but as that's a really common thing for a user to do, you need to test your product to see if it's dishwasher safe.
Real life testing considerations are a lot more complex and varied than what a user can do with a website, and can also have real world consequences.
The other pressure with UX testing in product design is that if you get it wrong, the product may simply fail, or need to be recalled, where a web project can be changed much more easily.
UX Limitations
It would be nice to think that you can design and build a website with nothing but UX in mind, but there are always going to be limitations on what you can do to manage the user experience on your site.
Branding
Unless you're also establishing a new brand as part of a project, you will need to work within the limits of the styles that have already been established.
Usually this is simply a case of the logo, colours and company name, but sometimes does mean you need to use an already established branding guide.
CMS
If you plan to use a specific content management system or platform for your website, such as Wordpress, Shopify or Drupal, then you might encounter some limitations to your UX strategy.
Any platform or CMS that requires you to use plugins will dictate (to some extent) the user experience, so you can't have completely free rein to make changes based on your UX strategy.
3rd party software
Much like using a specific platform for your website, if you need to use a 3rd party's software or system on your site, there will be restrictions on how the user experience can be managed.
This is because whilst they are using that element of the site, as it's being controlled by the 3rd party, and not your digital agency.
Ongoing UX
Of course, once your website has been planned, designed and built, that's far from the end of your UX strategy.
Your business never remains static, and neither do your customers' needs.
It's vital to have an ongoing UX strategy to ensure that your site stays relevant, keeps up with new technologies, and adapts in line with your business.
Post launch
This is a crucial point in UX testing, as it's the first time your finished product will be available for the general public to us en masse.
That makes it an essential time to do some intensive UX testing and make sure everything's working in the best way.
It is also the point where you start to see real tangible results of your efforts in terms of enquiries, sales or your other project goals.
Regular Audits
Having regular UX audits can also be really helpful in ensuring that your project is still optimised for the best user experience.
By having a regular UX testing period, you can keep an eye on how people are interacting with the site, and identify any new issues that may have arisen since launch.
Marketing and new features
If you're introducing a new feature to the site, a new product or have a new marketing strategy, then it's a good plan to make UX a big part of this process too.
This is often the point where the UX strategy becomes derailed or diluted, because the new feature isn't fully integrated into the strategy established by the original site.
We see this a lot if marketing teams are brought in after site launch, as they weren't part of the original process so don't necessarily know why certain decisions have been made.
But if you keep the user experience at the heart of any new developments, you can simply create the new features or marketing strategy in line with UX requirements that are already working for you.
In conclusion
I suspect the most obvious conclusion to this mammoth article is: UX is a BIG DEAL!
It is, and it should be, because at the end of the day, a customer's experience on your site is always going to be the benchmark for its success or failure.
If everything you do is based on a proven UX strategy, from research and planning, through design, development, content, and ongoing through your marketing and management, your project is going to have every chance of being a big success.
And a UX agency's work is never done. As your company grows and your site or app evolves, you'll need to re-evaluate and update your user journeys.
At Edge of the Web we take UX very seriously (as you can probably tell from the size of this article!).
If you want to have our enthusiasm for UX at the heart of your new website, get in touch to tell us more about your project.