A successful web project depends on content that is engaging, useful and arranged in a way that helps users find what they need.
No matter how beautiful your design, if your content is incomplete or disorganised, you're not going to meet your goals.
That's where UX design comes in; you want to make sure that whatever you're designing keeps your end user in mind, providing them with a relevant and meaningful experience and allowing them to find the content they need.
Planning your content is crucial, but it can be very difficult to do blind. How do you know what content you'll need without a website structure in place? But on the other hand, how do you create a website structure without knowing what content you'll have?
We use an exercise called card sorting. In this article we'll discuss:
What is card sorting?
Card sorting is a research technique to help with planning the content for a website or web app. It can be done remotely or face to face, using index cards or post-it notes.
It works by writing a card for each content topic that you want on your website, then grouping and arranging them into pages and sections.
Card sorting methods
There are several different methods for this, and you can mix and match them to create a process that works best for you.
User card sorting versus expert card sorting
One of the biggest variations when it comes to card sorting, is deciding whether it is going to be user-led or expert-led.
User-led card sorting means that you do the process with users. It's a great way to include user testing right from the project inception, especially if you don't have a clear idea of what users want to see, know and do on your website.
The down side to this is that users do only have their own goals in mind. Not the business goals, and not the goals of any other users, which can lead to tunnel vision.
You can mitigate that slightly by using a wide range of user research, working with users with different levels of knowledge of the industry and the company, but it is quite likely that each person will consider their own user journey as the most important.
Expert-led card sorting is when you do the process with people from within the organisation. Although they are more likely to be focused on business goals, not user goals, they are more likely to be flexible and understanding of the different aims of customers and the company.
Closed versus open card sorting
In closed card sorting, there is already an existing content structure is already in place, and it is the user or expert's job to rearrange, remove or add cards.
Working this way can help speed up the process and prevent things from getting too chaotic.
Open card sorting is where you go into the process with a pile of blank cards, and work completely from scratch.
Working this way can be really helpful if this is a new project, and you don't have a good feel for what users want or expect from your product.
Lots of agencies (ours included!) do a combination of both approaches to put together a structure or "spine" for the content, using knowledge of the project so far, and UX research and expertise. This creates a rough framework that can then be expanded with additional cards.
Working this way means that there is already a structure, preventing the process from getting too complex, but retains enough flexibility for the activity to be worthwhile.
Why do you need a card sorting process?
Content is often the sticking point in a web project, and finding a balance between efficiency and effectiveness is hard.
If a client already has content before choosing their agency, that can speed up the project, as your agency can design to the assets you've put together.
But it does mean that all the content has been created in the dark, without the UX expertise of a digital agency. And so your content might not be geared up for web use, or structured in the best way for the user journey.
If a concept is created without a content plan in place, your designers won't have the in-depth knowledge of your business and your customers to be able to structure the content in the correct way either.
With card sorting, you and your agency can work together to make a plan that makes the most of your combined industry, company, customer and UX knowledge.
That plan can then be the guideline for designers when creating concepts, and for your own team when putting together content, helping you create a design lead by user experience.
What do you need for card sorting?
Card sorting can be a time-consuming process when you look at it in isolation, but it more than makes that time back by streamlining the rest of the design and content creation process.
You can ensure it's as efficient as possible by making sure you're prepared with a plan and all the right tools.
Planning card sorting
A lot of the planning is down to your digital agency, and they should have done some significant research on your organisation and your customers before heading into the process.
But your preparation is also important. Maybe familiarise yourself with your user personas and think about your overall project goals.
By keeping your focus on the end result, you're much more likely to have a productive card sorting session.
Avoid thinking about the current structure of your site, or what competitors do or the "standard" way of structuring things. The process is most constructive when you keep an open mind and allow yourself to be led by your project goals.
Who should be involved in card sorting?
If you have several people involved, it may be best to speak to each of them (or each group) independently. But it's also a good idea to have one or two key individuals who have overall responsibility and can sign off the end product.
Generally, if you're doing expert-led card sorting we advise that you keep the number of people involved as low as possible. Having one key stakeholder will keep things streamlined, and minimises the possibility of different departments or user groups giving conflicting feedback.
If your research process involves users, then you need to cast the net much wider. You'll need to involve both current and prospective users, as well as users with different website goals. Otherwise you run the risk of creating a structure that's been weighted to a particular user group.
Card sorting tools and stationery
Having the right tools for card sorting is absolutely essential, but pretty simple to put in place. Make sure you've got what you need and set up the space ahead of your meeting.
What you'll need is:
- Index cards or sticky notes
- It's a good idea to have a variety of colours so you can allocate different colours for different types or levels of content
- Also, have way more than you think you could ever use. You don't want to run out halfway through
- Pens
- We advise having felt pens, so you can read text from a distance - biros are no good for this type of activity
- A large table, whiteboard or wall
- Card sorting can take up a lot of room, so it's helpful to have a lot of space available
- A phone or camera
- You'll want to take photos of finalised card structures so you don't need to keep the index cards or post-its in place indefinitely
Whilst we prefer to meet our clients face to face for this exercise, if this isn't possible for any reason there are a range of software tools available to enable remote card sorting.
How long does card sorting take?
Card sorting sessions usually take a couple of hours for simple websites with a single stakeholder. But for more complex web projects, the process can take at least a day - or even longer
The best way to cut down the time is by having a plan, having done your research, and by inviting as few people to the process as possible.
If you do need to have lots of people involved, try to break the sorting process into sessions, and let each department control the content for their area of the site.
If you have everyone in at once, trying to give feedback on every aspect of the plan, it's going to descend into chaos pretty quickly, take infinitely longer, and often ends with some significant (or worse, unresolved) disagreements.
How do Edge of the Web do card sorting?
We incorporate card sorting into many of our web design projects. Our card sorting process is a little different to a lot of other agencies, and we try to streamline the process as much as possible so that we get maximum value with the least disruption.
The best way for us to get the most out of the exercise, is by doing expert-led, partly closed card sorting.
This means that we use our client as our guide and decision maker, and that we provide a framework for the process instead of it being completely open. Here's how the process usually works for us:
Research
We always start with in-depth research. This will have started from the moment you made your first enquiry with us, and will include a look at your current website, competitors and of course meetings and discussions with you, departments within your company, and (where possible) your clients.
Invitations
We will invite a key person or people to the card sorting meeting. The person or people we choose will be based on their knowledge of the company and customers, and their position as decision makers.
Preparation
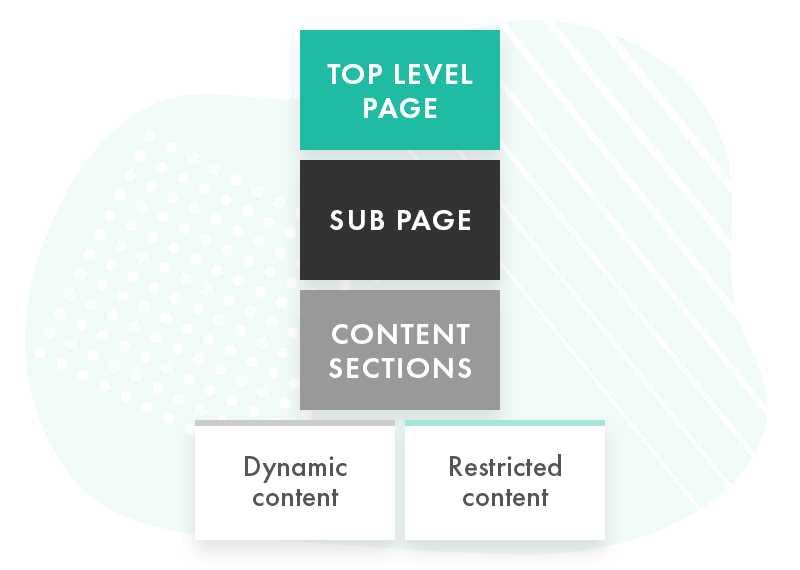
We create a framework of content based on what we've learned already. This is usually top level pages, with cards already written for key content areas.
This means that it's more a matter of sorting the right content into the right groups and categories and identifying any content gaps, instead of having to think of all the different content you need on the fly.
The meeting itself
We'll explain the framework that we've established and make sure the client is happy with it thus far.
Next we'll go through the different cards or sticky notes to explain what they mean.

We usually start with the more generic sections, such as the 'About' and, 'Contact' pages to ease into the process before heading into the more complex categories.
After we've completed each section, we take photos of the layout and structure before moving on to the next one.
Once the entire site has been organised and we're satisfied everything has been included and structured correctly, we lay out the full site plan and photograph it.
Sitemap
We follow up the meeting by sending over a sitemap and content structure. This is just a documented version of the card sorting so no-one is stuck referring to images!
Feedback
Using the sitemap, the client can then gather wider feedback from key people within the organisation, to ensure nothing has been missed.
Remember, when choosing a digital agency, it's important to gain an understanding of their strategy and planning process, and establish clear lines of communication.
Top tips for card sorting
We find card sorting a really useful tool for planning website content and structure. It not only ensures we're thinking about UX before we think about design, but also helps speed up the entire project by creating a clear plan for both us and our clients to follow.
If you're thinking about using the process for your next web app project, here are some more card sorting tips and tricks:
- Card sorting enables you to think about your website objectively. Sometimes clients haven't had the opportunity to do that in a long time. You'd be surprised how often business processes and decisions (not just web-related assumptions) get re-evaluated when you use this research tool.
- Because the purpose is to focus on user goals, it's common for us or our clients to think of exciting new functionality, features or improvements to website accessibility.
- Keeping numbers to a minimum is really helpful - especially on larger sites with more complex user profiles. Either pick key stakeholders for the whole process, or consider using "sessions" and allowing specific people to get involved for their own areas of the site. For example, letting support staff manage content for the support pages.
- Sometimes, the structure you develop is exactly what you expected - or exactly like your current site. Don't worry if this happens, it certainly doesn't mean the time was wasted. In fact, it validates your approach to the whole project.
- Don't overdo it with cards. You don't need to have every individual USP on the board, or every point you want to make on the page. You'll end up with so many cards or post-its that you'll lose the flow of the page.
- For the same reason, it's also a good idea to clear down your table or whiteboard between website sections so you can focus on each individual area. It can help to have a "working" area and a "finalised" area if you've got room
Card sorting, sorted
We hope this has given you an understanding of the process, and how it can not only save you time in your project, but help you gather assets too.
Card sorting is often an integral part of our web strategy and planning process here at Edge of the Web. When working on large, complex web projects, it can help to set objectives and structures for every member of the team.
If you want to know more about how we use card sorting as part of the UX testing process, get in touch with us today using the form below.
Get in touch
Got a question or need some help with your next web project? Our creative team is here to help, and we'd love to hear from you.