In this guide we'll take you through everything you need to know about adding favicon in Next.js, including:
- What is a favicon?
- Favicon formats
- What size is a favicon?
- Favicon formats and sizing for different uses
- How to create a favicon
- How to add a favicon in Next.js
- What to do if your Next.js favicon isn't showing
This will give you all the tools you'll need to manage adding favicons in Next.js, from how to create them in the correct formats and sizes, to troubleshooting common issues.
What is a favicon?
A favicon is the little image that shows up in the URL bar, browser tab or bookmark for your website as well as the SERPs.
It's also the icon you'll see if you create a shortcut to a website on your phone, or if it's bookmarked as a favourite website.
It's short for "favourite icon", and is usually a simple version of your logo and brand. Favicons may seem small, but they provide an instant level of trust in users - not just that your website is professionally put together, but also that they're in the right place.
It can help users quickly find the tab they're looking for when they have multiple tabs open, shows that this is the official website when it comes up in search engines, and is generally a great way to promote your brand.
What size is a favicon?
Most favicons are 16x16 pixels, but they can go all the way up to 512x512.
The most typical size to design a favicon is 32x32 pixels, which can then be made smaller or larger depending on where it's being used.
Favicon formats and sizing for different uses
Favicons are usually very tiny, so it's always best to start off with a vector version, such as an svg as your favicon file format.
This will allow you to design and create the icon at a wide range of different sizes, and then you can always convert it into a non-vector file format such as png, jpg, gif or ico if you choose.
It's very common to use different favicon file types for use in different browsers, and most favicon generators will enable you to download your icon in a wide range of formats.
There are many different file formats and sizes for use in different scenarios - and most systems and browsers will accept a range of different options.
Here are the most commonly used and accepted favicon formats for a range of uses.
How to create favicons
The most common design for a web favicon is a simplified version of your company or brand logo. That's because you want it to be instantly recognisable as your brand, but because they're typically very small, you often need a smaller, simpler version.
The easiest way to create a favicon online, is to use a favicon generator such as Real Favicon Generator.
Simply upload your image, and it will create your favicon in all the different formats and sizes you'll need for use on browsers, SERPs, Android, iOS, etc. The generator will also provide you with the exact code you ned to add to your website.
It will even show you how your new favicon will look, so you can approve the look before adding it into your code.
How to add a favicon in Next.js
There are two different ways to add a Next.js favicon, one which gets the platform itself to do the hard work for you, and a manual process.
We recommend using the automated process, unless you have a specific reason that you'd prefer to go the manual route.
The best method for adding a favicon in Next.js
This automated process means that the platform does most of the work for you, which cuts down the probability of having issues with your favicons not showing properly - as well as saving you a bit of time and effort!
It's important to remember that you should be using App Router (rather than Pages) for this process to work. App Router should be your default for using Next.js, as this is the most up to date and robust version of the framework.
Step 1: Creating your Next.js favicon
We recommend creating your Next.js favicon using a generator, to make sure you've got all the different file types you'll need for use by different browsers, systems and platforms.
Our favourite is Real Favicon Generator.
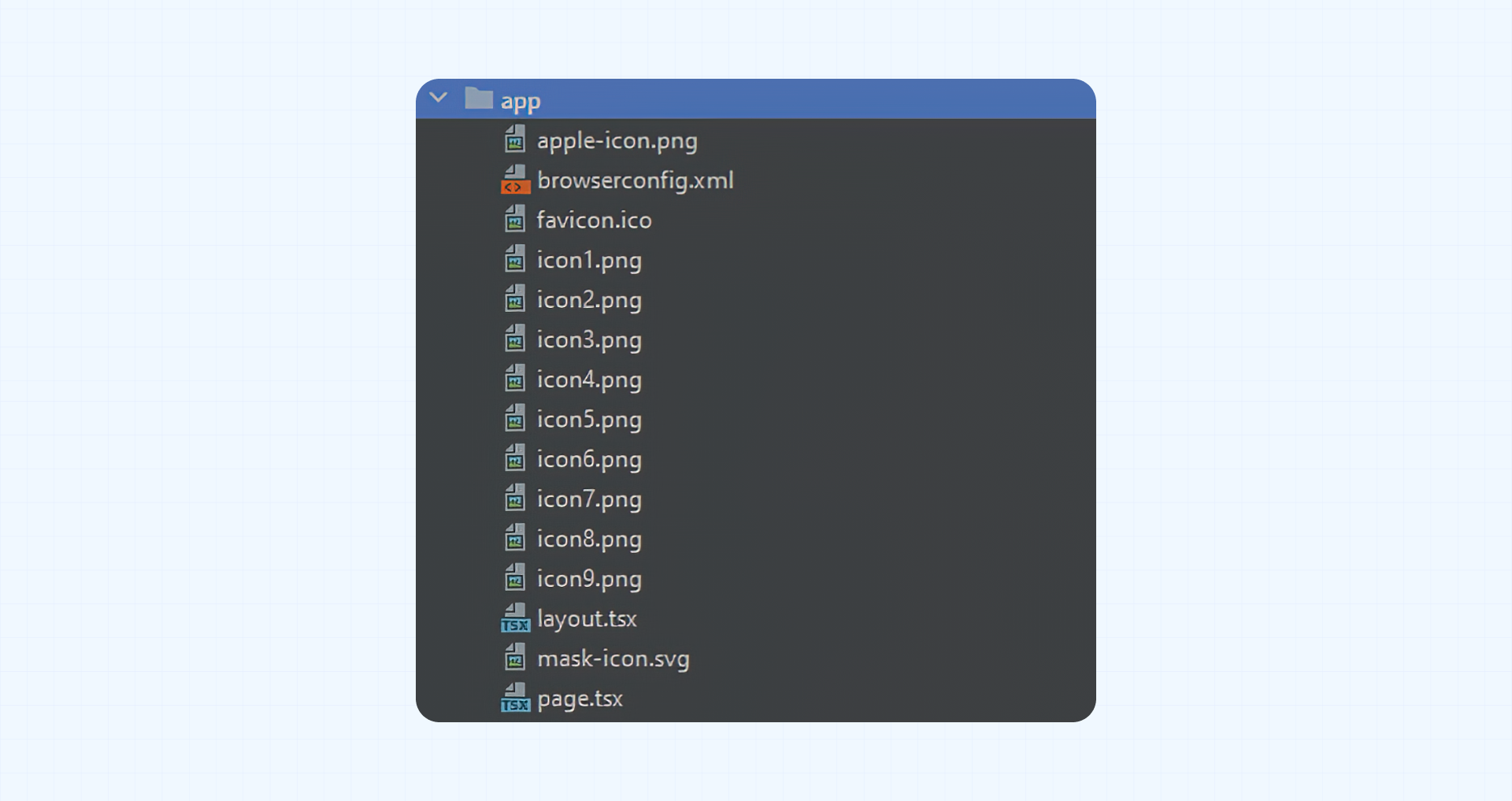
Step 2: Adding a favicon to the app directory
Next, you add the icons to the root of your /app directory. Next.js will evaluate the file and automatically add the appropriate tags to your apps <head> element.
Next.js will also automatically add appropriate attributes to <link> tags using the icon type and metadata from the icon such as rel, href, type and sizes.
If you need to set multiple icons, you can do this by adding a number suffix to the filename. For example, icon1.png, icon2.png etc. The numbered files will sort lexically.

By letting the platform automatically add the correct tags and attributes, it means that you're reducing the chances of having issues with your favicons not displaying properly.
Step 3: Testing Your Favicon
As with all code - make sure you do a thorough test to ensure your new favicons are displaying correctly on different devices and browsers.
Manually adding favicons in Next.js
The alternative method is to manually add all your favicons. This means correctly setting up and identifying the files in your public directory, and then modifying the head component with the correct filenames and pathways.
We don't recommend setting these up manually unless you have a specific reason to do so. Not just because using Next.js to do it for you saves time and effort, but also because it reduces the likelihood of you making a mistake.
Any mistake in the filename or file path could prevent the favicon from showing, so it makes sense to use a process that prevents those problems from occurring to start with.
What to do if your Next.js favicon is not showing
The most common issues with your favicon not showing happen if you've used the manual method, rather than the automated method for adding them.
Here are a few of the most common issues, and how to get around them.
Clear cache
Unsurprisingly, the most common reason your favicon isn't showing is simply that the cache hasn't cleared. This is particularly common if you're using a CDN.
Make sure that you've cleared the cache on both the browser and server side and see if this resolves the issue.
File format issues
If you've added your favicons manually and they're broken, or not showing correctly, this may be due to an incompatibility between the browser or technology and the file format.
Make sure you've provided the correct file formats to ensure that your favicon is showing properly, or alternatively, use Next.js to add them for you, rather than the manual process.
Incorrect file path
If the path to your favicon is incorrect this could be the cause for it not displaying correctly. This will only occur if you've added your favicons manually.
If this is the method you've used, you should always check that your icons are in the correct location in your app and make sure that the file name matches what is expected. For example, FaViCon.ico is not the same as favicon.ico. Capitalisation matters!
Dynamic Routes
Again, this is an issue that you won't have unless you've added the favicons manually. If you are using dynamic routes, you'll need to ensure that your favicon is being linked correctly. When including your favicons inside the <head> check that they are linked correctly with a leading slash at the start of the path.
Check the official documentation
If you're still having issues with your favicons, it's always best to check the official documentation from Next.js.
Of course this is documentation for the latest version of Next.js, so make sure you're running the latest version of the framework if you're checking against this!
Adding favicons in Next.js
Now you've got all the tools you need to add favicons in Next.js, as well as troubleshooting any issues that you might come across.
If you need a developer for your Next.js project, talk to Edge of the Web about how we can help.