In this guide, we'll take you through all the essential pros and cons of different types of apps, what they are, how they work, and what types of project they're best suited for. We'll even talk about how your own business setup might affect your decision, as well as your plans for expanding the app in the future.
We'll go through:
- Different types of app
- What is a native app
- Web based apps and websites
- What are progressive web apps?
- Native vs progressive web apps
- How to get started with your next PWA or native app project
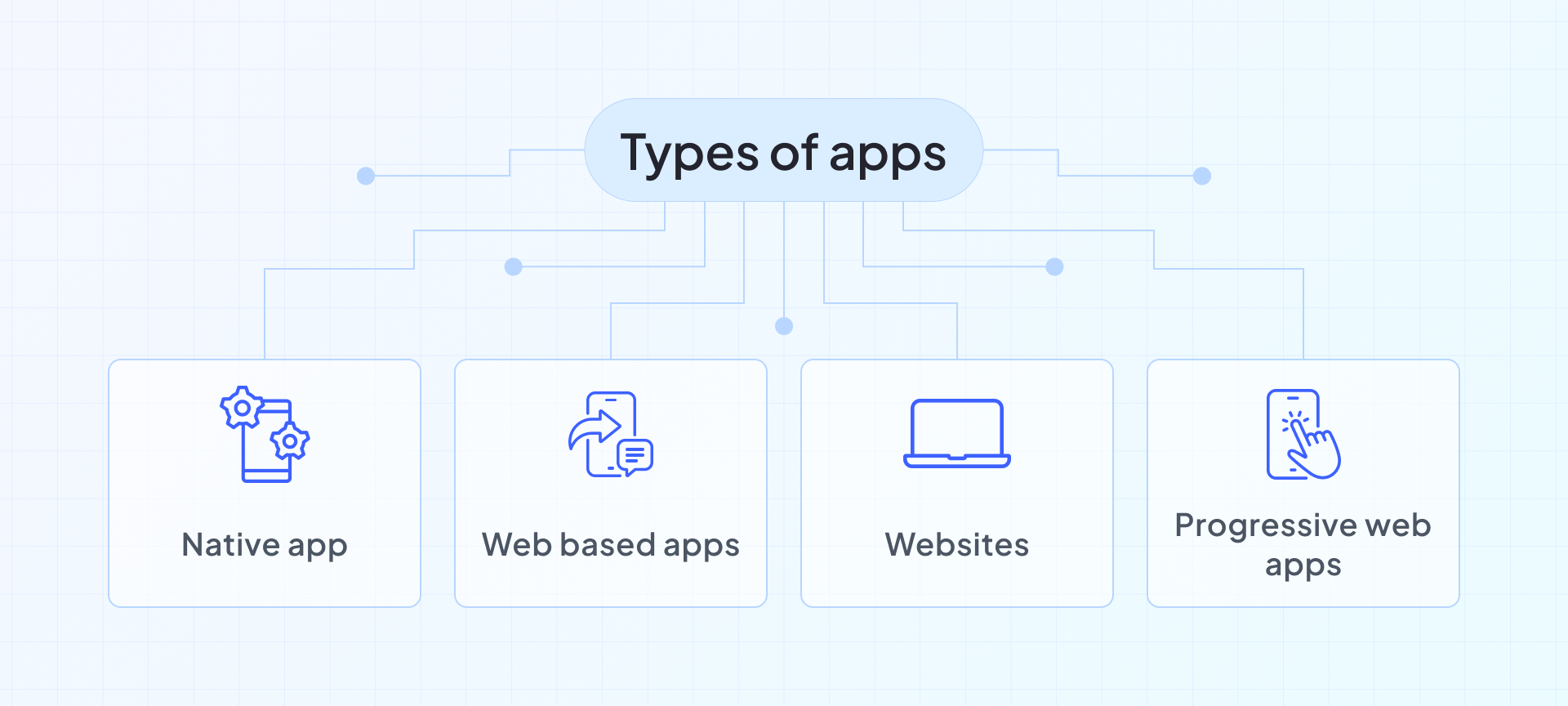
Different types of app
One of the first hurdles in getting to grips with the right type of app, is understanding the terminology.
Essentially there are two main types of app, native apps and web apps, but there's also a specific type of web app called a PWA, or Progressive Web App, which is one of the most popular technologies to develop apps through at the moment.

What is a native app?
The definition of a native app, is one that is designed to run on a specific platform such as iOS or Android.
These are usually installed on the user's device, and can often access features that are built into that device's hardware or software, such as its camera, geolocation or more.
Web based apps and websites - what's the difference?
All web apps are websites, but only some websites are web apps - and trying to draw a clear distinction between the two can be difficult.
The easiest way to think about it, is that a website typically presents you with content on static pages. Sure, there will be places you can interact with the website, like by filling out a contact form or even making an account, but it's main purpose is to give you information on a page.
A web app's main purpose is to get you to do stuff. Think of websites like Youtube, Rightmove or Skyscanner - they rely on user interaction, making them web apps as well as websites.
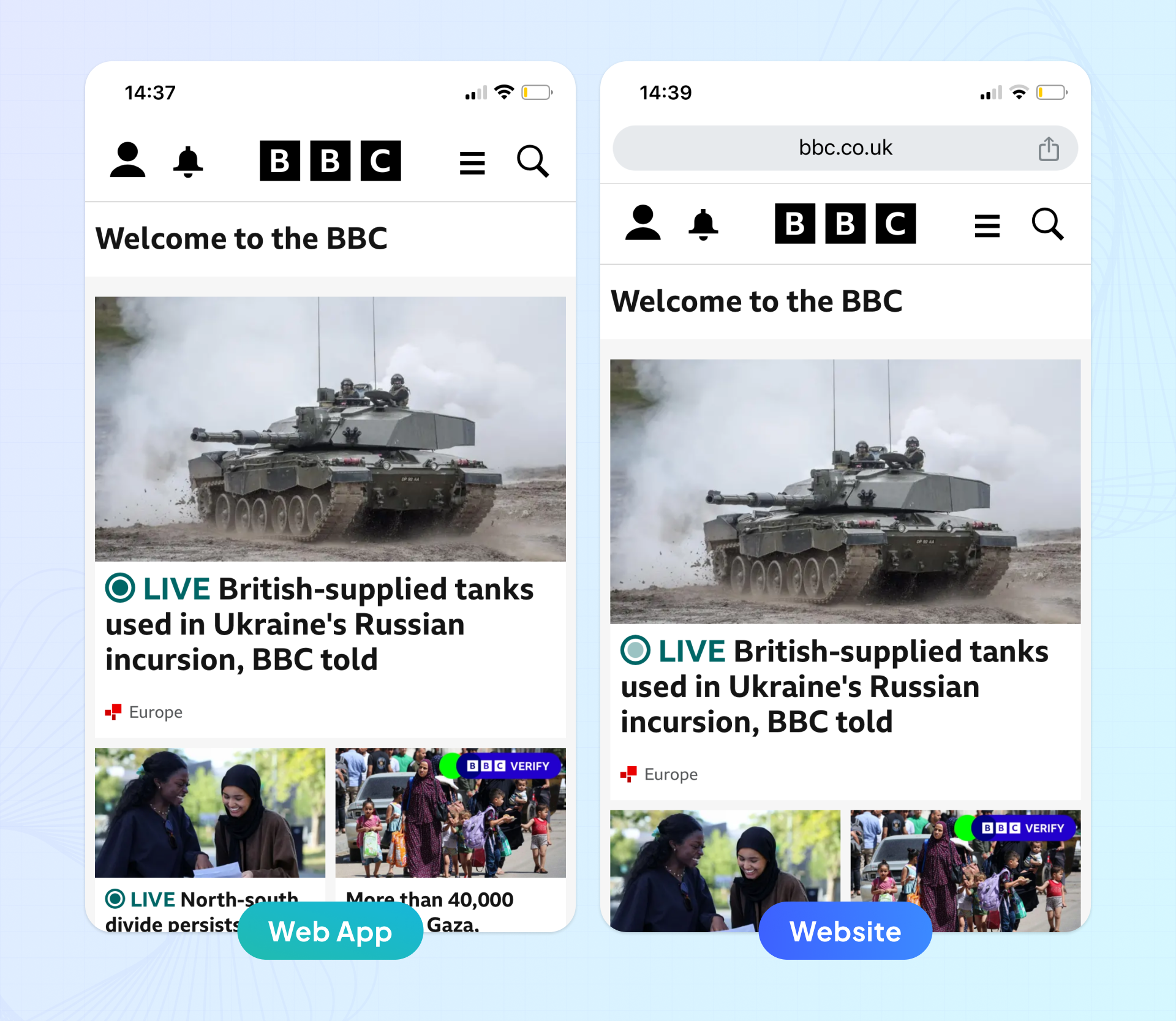
You may often find yourself using a web app without realising that's what it is. The BBC website is a great example of the blurry line between the two.
For the most part, it feels like an informational website, with news articles served on static pages. But it can also operate as a web app, personalising the articles it shows you and even sending push notifications of breaking stories.
This crossover of website features and web app functionality is commonly considered to be a progressive web app.

What are progressive web apps?
Progressive web apps are sometimes called hybrid apps, as they lie between web apps and native apps, sharing similarities with both.
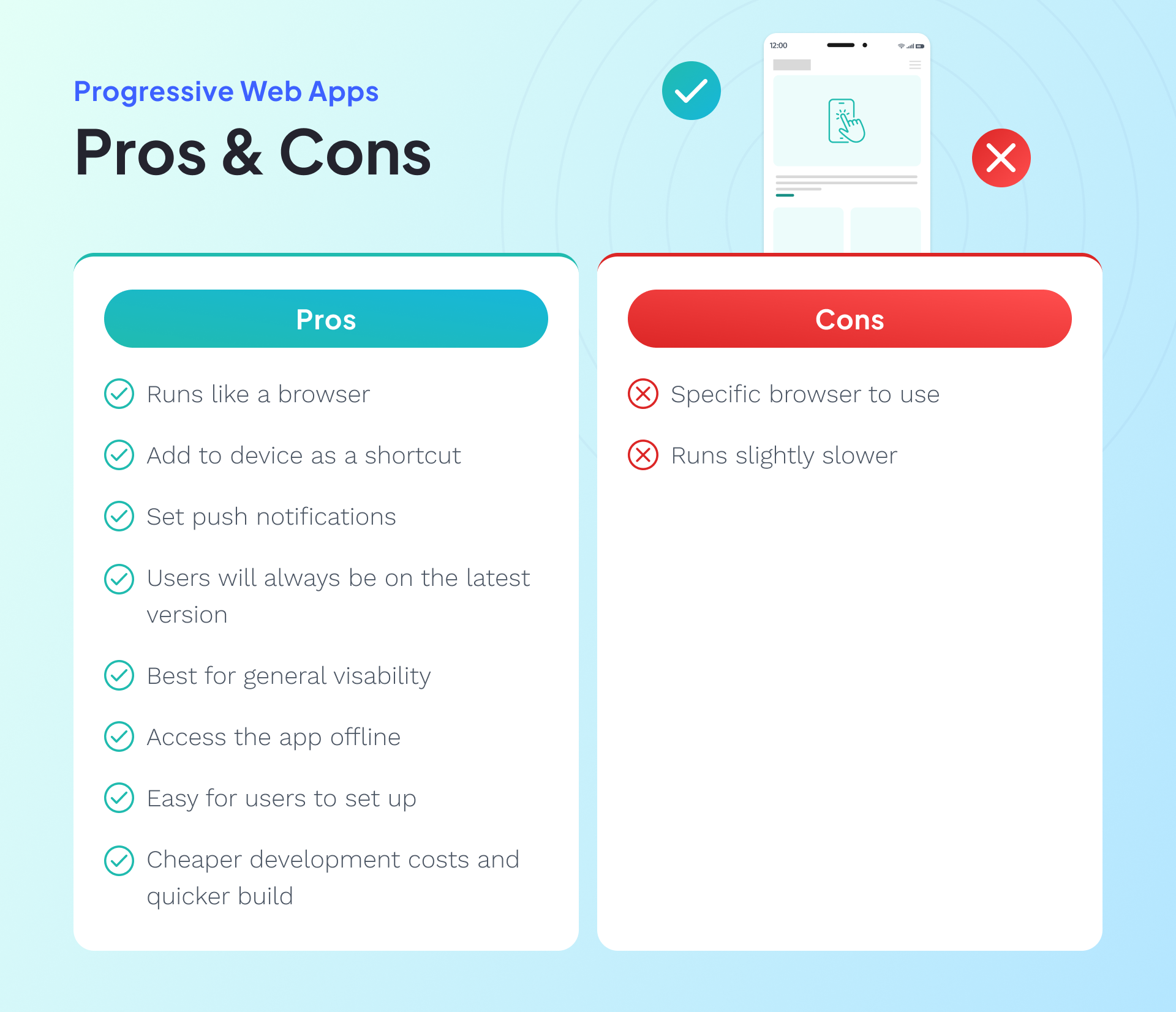
PWAs are web apps that run in browsers, just like websites, but can also often be added to your device as a shortcut, just like a native app.
Using a PWA should feel just like you're using an app, rather than a website, and you can even set up features like push notifications from your PWA, creating a much more app-like experience.
PWAs are often considered to be the best of both websites and native apps, but that doesn't mean they're the right choice in every situation, and you need to carefully consider the requirements of your own project before making a choice.

Native vs progressive web apps
So, how do you ensure you create the right type of app for your project? There are a lot of different considerations you need to think about.
Functional requirements
The technical complexity of your project is likely to play a big part in whether you choose a native app or PWA - in fact this might be the only difference that actually matters for your project.
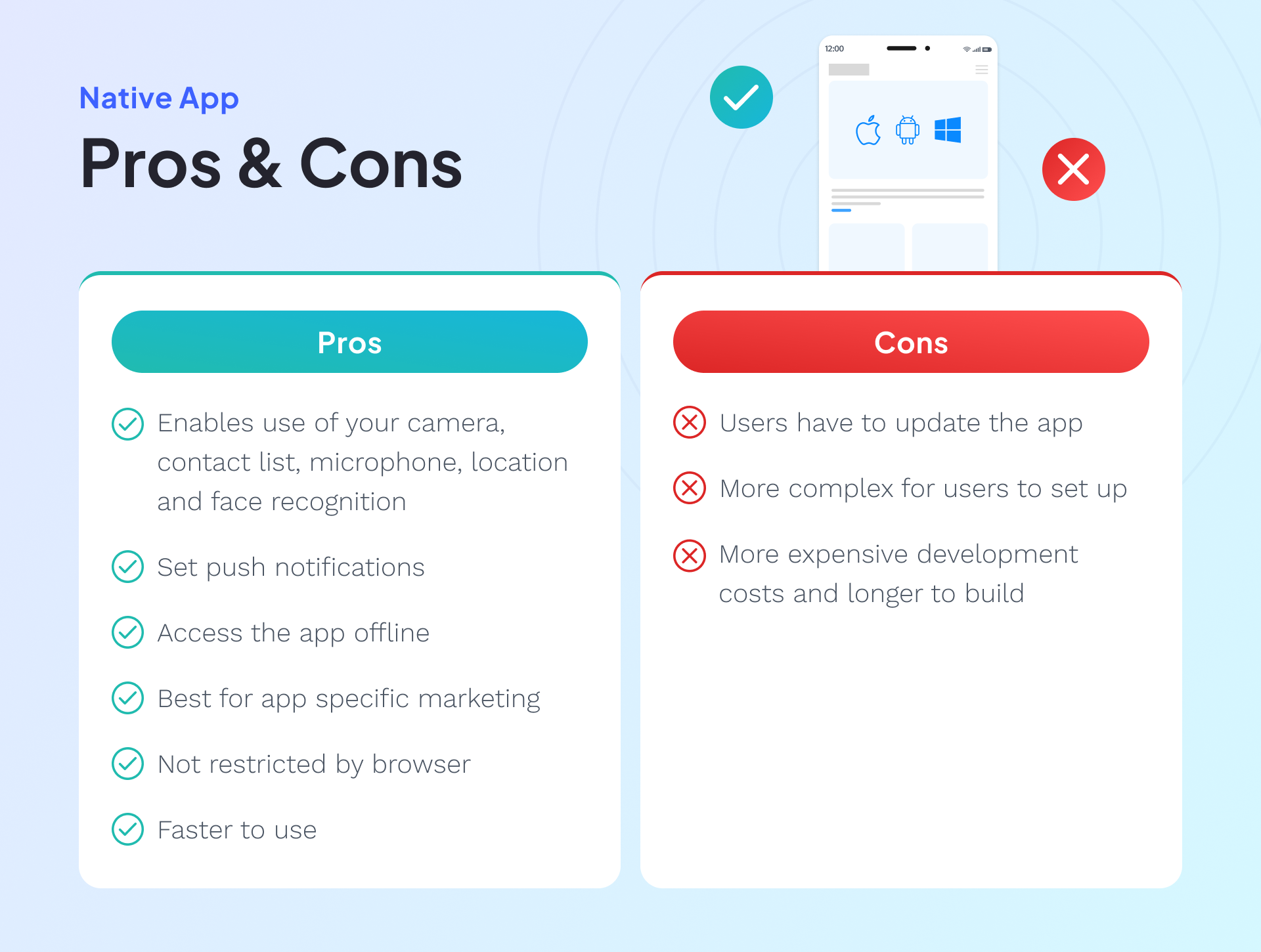
Native apps give you the ability to access device features through the app. For example, they can enable use of your camera, contact lists, microphones, device location, security measures like face recognition and features like tilting or touch gestures.
These are typically not available through a progressive web application, so if any of these features are required for your project, your decision is going to be pretty easy - you'll need a native app.
However, if your application doesn't require the use of device features, then the decision is much more open.
The general consensus is that the more technically complex your app, the more likely a native option will be the right choice for you.
But as long as there aren't any specific device features that need to be accessed, a PWA could easily still be the best choice.
Best for complex functionality: Native
Only choice for use of device features: Native
How complete is your initial specification?
This might not be something you've thought about at this point, but if you've got a very clear, full spec for your new app then your needs might be different to someone who is putting together a minimum viable product, with the aim of developing it incrementally over time.
Because native app development requires more coding, and your app will need to be updated with any changes you make to it over time, it might not be the best format for a project that's going to be rolled out in stages. Remember, every time you update your native app, it means your users have to update it too.
However, because your PWA is accessed via a browser, users will always be delivered the latest version of the app, meaning it can be a lot more flexible to ongoing changes.
Best for MVP development: PWA

Offline access and service workers
In the past a big differentiator between native and web apps was the ability to use the app offline. This is a common feature of native apps, and was not previously possible for web apps.
However, with the use of service workers, PWAs can now enable users to access the app offline.
Service workers are middleware that operate between the browser and the network. By caching the PWA assets, it enables a user to access them even when offline. Service workers are also how PWAs are able to create push notifications.
So with the latest PWAs, you should be able to provide a great offline experience, just like you can with a native app.
Best for offline access: Both
Reach - how will you market your app?
One of the key elements of choosing between a PWA and a native app, is to think about how you expect users to find it to start with.
This is a lot less clear than one type of app being more discoverable than another, because it really depends on what your app is, who your customer base is, and how you expect them to find you.
For example, if there's a lot of people searching specifically for an app that does what yours does, then they're likely to head straight for Google Play or the App Store to search for what they need.
However, if people have more general search terms, they're much more likely to be using a search engine.
So it's really important to think about how you expect people to look for your app, and whether your key market is looking in the Play/Apple store, or simply Googling.
Best for general visibility: PWA
Best for app specific marketing: Native
Ease of access
One of the key barriers to using a native app is the number of steps you need to take in order to start using it.
Not only do you have to find the app and decide to use it, you then need to download, install and often go through a couple of setup options before you can actually start using it.
By contrast, a PWA should let you get stuck in almost straight away.
Best for easy access: PWA

Regular engagement
When PWAs first started being used, one of the big cons was that they could offer push notifications like a native app.
Push notifications are one of the key reasons that native apps achieve such good rates of engagement, so they had previously been a better option for projects where continued engagement was a priority.
However, PWAs can now also send push notifications, prompting users to come back to them.
Best for regular engagement: Both
Consistent user experience
A PWA can provide a nearly seamless experience from website to web app, with users essentially going through the exact same process regardless of how they've accessed it.
However, any browser based experience will be affected by the specific browser and setup the user has installed.
If your user is running your PWA through an ancient or incompatible browser, they're definitely going to experience some problems.
Native apps don't have this issue, as they aren't restricted by the browser. It also often allows you to create more streamlined and sophisticated user experiences, as you don't have to cater for multiple different browser requirements.
In the past, there was the issue of creating separate native codebases for iOS and Android devices, but the rise in use of React Native for mobile app development means that this is no longer a concern.
React enables developers to create a single codebase that will be effective for both device types, eliminating the need to create separate apps and drastically reducing development time and cost.
However, PWAs still get the edge here, because there's a consistent user experience not just within the app, but on the website as well.
Consistent user experience: PWA
App speed and processing requirements
When it comes to performance level, native apps usually provide a faster, more responsive experience than a PWA.
This is because after the initial download, there's no reliance on an internet connection for ongoing usability - but they do of course take up more storage space on your device.
PWAs don't require as much storage or memory as a native app, but are often slower. However use of service workers can help speed up your PWA enormously by caching resources locally.
These also make your PWA more usable when internet/data speeds are low, or even if the user is offline.
So while native apps probably still have the edge when it comes to speed, the difference is now much, much smaller than in the past.
Fastest response: Native
Development costs of native vs web apps
As a general rule, native apps require a lot more development than web apps, meaning that there's usually a longer time to market, and higher costs as well.
This issue also used to be compounded by the problem of developing for both iOS and Android markets, but this is no longer necessary with the React Native framework.
Mobile app development with React Native enables you to create a single codebase which is compatible with both iOS and Android, so you don't need to spend additional time or money developing for both systems, or having to decide which of the two is best to focus on.
But even now that React Native can cut development time, PWAs are still usually much easier to develop, meaning a faster time to market and lower overall costs.
Another cost saving benefit of a PWA is that it can use the same codebase as your website, whereas if you want to create a website to promote your native app, you will need to spend additional time and budget on that.
Lowest development costs: PWA
Fastest development time: PWA
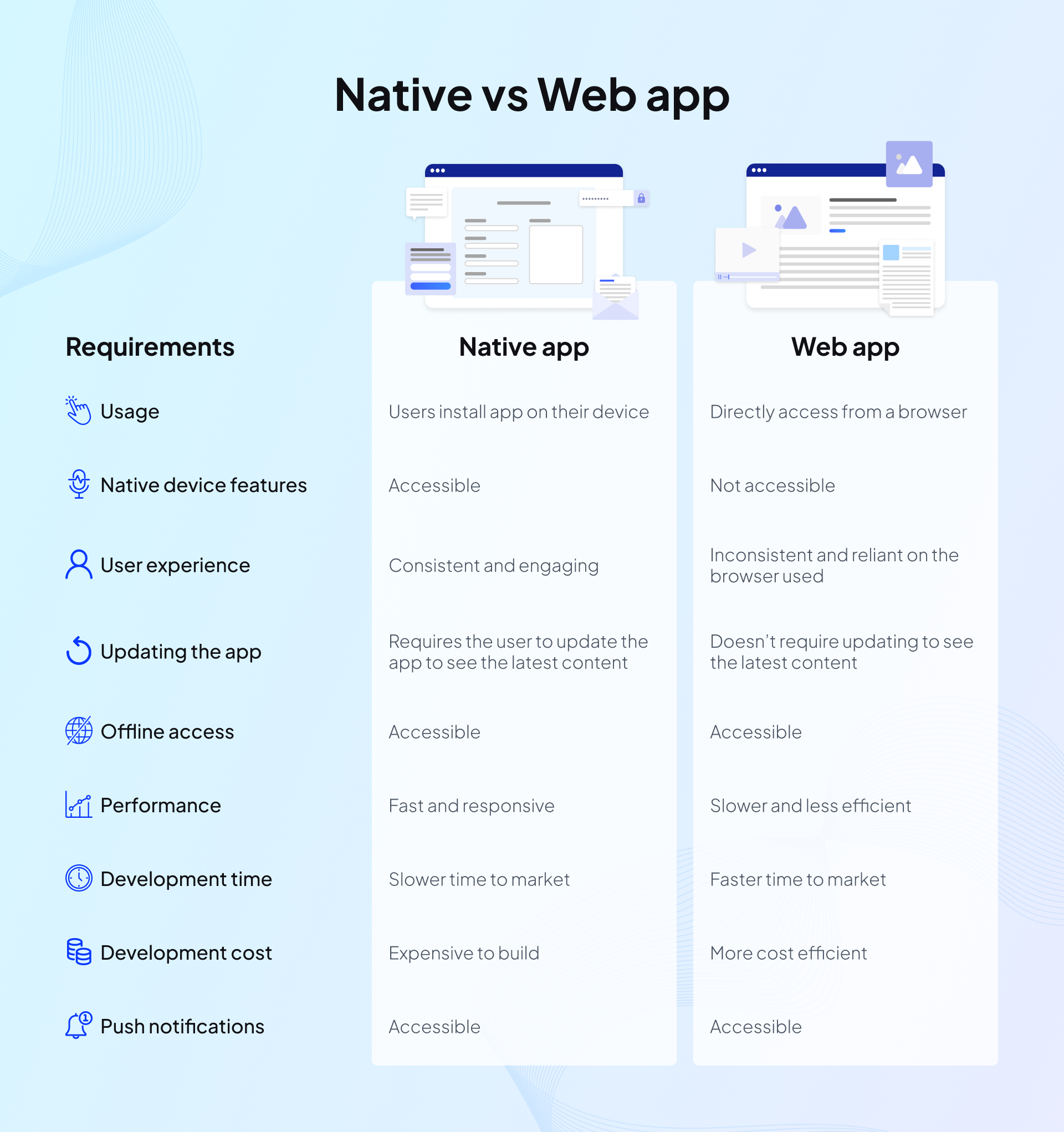
When to choose a native mobile app vs a web app
When you're weighing up the pros and cons of a web app versus a native app, there are a lot of different areas to consider.
We've gone through the key areas above and talked through the differences between the two, but here's a handy infographic that can help you make your choice!

Web based app vs native - which will you choose?
Now you know all the key differences between PWAs and native apps, you can start putting together the right plan for your new project.
And remember, it's not just about whether a native or progressive web app ticks the most boxes - it's about which of these differences are the most significant for you.
So make sure you put together a list of priorities, what's essential, what would be beneficial, and what would be nice in an ideal world. That will help you drill down into the features that really matter for your specific project, so that you can make the right choice of web app vs mobile app.